*********************************************************************************
Integrantes equipo 4:
Johanna Yailine Cruz Segura
José Luis Méndez Pérez
Ezequiel Sanchez Aparicio
**********************************************************************************
¡Bienvenido al tercer parcial :D!
Hemos recorrido un largo camino como programadores, construyendo paginas web, en este parcial, nos adentramos mas a la parte estética de una pagina web la cual es la implementación de CSS en nuestras paginas programadas en el lenguaje de marcado de etiquetado HTML, por lo cual nuestras paginas ahora se veran mas bonitas y mas estéticas ¿Quieres ver que fue lo que aprendimos en este parcial?
Bueno... ¡Que comience la programación!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
ACTIVIDAD DE APRENDIZAJE NO.1
Primeros pasos con CSS (Unidad 6).
El funcionamiento de las hojas de estilo o CSS consiste en definir, mediante cierta
sintaxis, la apariencia y presentación de nuestras páginas a diferentes niveles:
A nivel local. Una etiqueta en concreto, llegando incluso a poder definir
varios estilos diferentes para una sola etiqueta. Esto es muy importante, ya
que ofrece potencia en nuestra programación, se puede definir, por ejemplo,
varios tipos de párrafos: en rojo, en azul, con márgenes, sin ellos.
A nivel de página usando la cabecera. En un documento HTML o página, se
puede definir la forma, en un pequeño trozo de código en la cabecera, a
toda la página.
A nivel de archivos externos. Los estilos pueden especificarse desde un
archivo separado, y referenciados desde cualquier página, esto proporciona
la posibilidad de definir la forma de todo un sitio de una sola vez.
En los próximos puntos de este capítulo se analizará más a fondo estas tres
diferentes maneras de usar las hojas de estilo.
Aunque lo anterior pone en evidencia varias ventajas de las CSS, no son las
únicas, también es posible controlar la posición y las distancias de muchos de los
elementos en una página con mucha mayor precisión, al grado de poder optar por
diferentes unidades de medida como pulgadas, centímetros, puntos y pixeles.
---------------------------------------------------------------------------------------------------------------------------
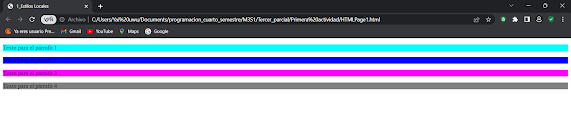
1.- Utilizar estilos a nivel local.
El uso de CSS permite hacer que sólo cierta parte de una página muestre un estilo
determinado, esto se logra utilizando a dicho estilo en alguna determinada etiqueta.
Por ejemplo, se puede definir un párrafo entero en color rojo y otro en color azul.
Para ello se maneja el atributo “style”, que es soportado por la mayoría de las
etiquetas del HTML. Considere la página siguiente:
---------------------------------------------------------------------------------------------------------------------------
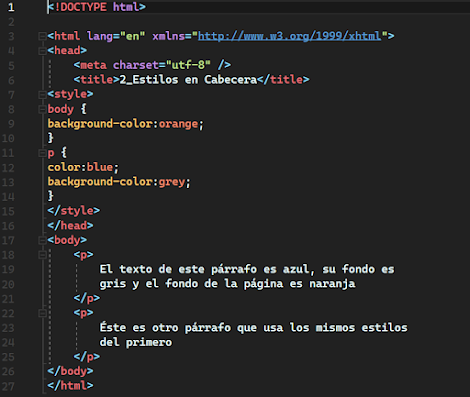
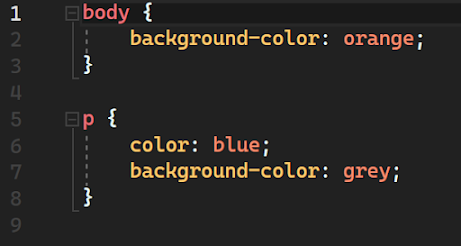
2.- Utilizar estilos a nivel documento.
Podemos definir estilos en la sección de la etiqueta <head> de un documento,
dichos estilos se pueden aplicar a toda la página. Es una manera muy cómoda y
potente de darle forma a un documento, ya que estos estilos serán aplicados en
toda la página y nos ahorrará la necesidad de aplicar estilo individual a muchas
etiquetas HTML para afectar a todo el documento. Si desea cambiar los estilos de la
página, se hara de una sola vez en la cabecera de la misma, sin tocar en lo absoluto
a las etiquetas HTML.
---------------------------------------------------------------------------------------------------------------------------
3.- Utilizar estilos a nivel de sitio (link).
Una de las características más potentes de la programación con hojas de estilos
consiste en poder definir y cambiar los estilos para todo un sitio Web de una sola
vez. Esto se consigue creando un archivo donde únicamente se coloca las
declaraciones de estilos de la página y enseguida enlace todas las páginas que
componen un sitio con ese archivo.
----------------------------------------------------------------------------------------------------------------------------
4.- Utilizar clases y el identificador (class e id).
Como se ha mencionado, CSS es muy práctico porque permite añadir o modificar un
estilo para elementos HTML rápidamente. Se ha visto ejemplos donde se añade un
estilo a algunas etiquetas en particular, o le fueron asignados estilos a la etiqueta
<p>. Pero ¿qué pasaría si quisiera seguir afectando a los párrafos de la misma
manera, excepto a uno o a dos?, este caso se muestra en la página.
-----------------------------------------------------------------------------------------------------------------------------
5.- Manipular la apariencia de una página.
----------------------------------------------------------------------------------------------------------------------------
6.- Manipular colores.
La página analizador_color.html tiene un funcionamiento muy simple, utiliza
un control range para cada color primario, cuando mueve los sliders (range) el
color de fondo de la página cambia y el formato hexadecimal de ese color se
muestra en el campo de texto en la parte superior.
-----------------------------------------------------------------------------------------------------------------------------
7.- Manipular Bordes.
Para dar estilo a un borde se emplean las propiedades
disponibles en CSS, las más utilizadas son:
Propiedad border. Permite especificar todas las propiedades de un borde en una
sola declaración.
Propiedad border-color. Especifica el color de un borde por sus cuatro lados.
Propiedad border-style. Especifica el estilo de un borde por sus cuatro lados.
Propiedad border-width. Especifica el grueso del borde por sus cuatro lados.
-----------------------------------------------------------------------------------------------------------------------------
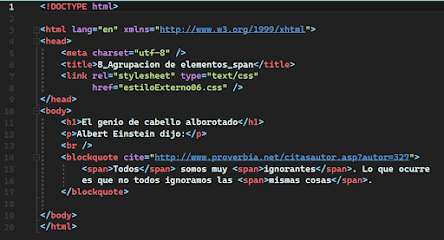
8.- Agrupación de elementos (span y div).
Las etiquetas <span> y <div> se usan para agrupar otros elementos y así ayudar
a estructurar un documento. Efectivamente, son elementos HTML y no CSS, pero en
la práctica se utilizan ambos elementos, máxime cuando se tiene la intención de
combinarlos con hojas de estilo.
------------------------------------------------------------------------------------------------------------------------
9.- div.
El posicionamiento flotante funciona definiendo la relación entre elementos, más
que indicando de manera explícita en qué lugar aparecen. Los elementos se pueden
hacer flotar a la derecha o a la izquierda usando la propiedad “float”. Es decir, un
elemento con su contenido flota bien a la derecha o bien a la izquierda de un documento.
----------------------------------------------------------------------------------------------------------------------------
10.- Elementos flotantes (propiedades float y clear).
El posicionamiento flotante funciona definiendo la relación entre elementos, más
que indicando de manera explícita en qué lugar aparecen. Los elementos se pueden
hacer flotar a la derecha o a la izquierda usando la propiedad “float”. Es decir, un
elemento con su contenido flota bien a la derecha o bien a la izquierda de un documento.
----------------------------------------------------------------------------------------------------------------------------
11.- Columnas.
Otra manera de implementar la propiedad “float” es la creación de columnas
en un documento. Para crear tales columnas tendrá que estructurar las columnas deseadas en el código HTML con la etiqueta <div>.
----------------------------------------------------------------------------------------------------------------------------
12.- Imagen flotante con clear.
La propiedad “clear” se usa para controlar cómo se comportarán los elementos
que siguen a los elementos flotantes de un documento. Por defecto, los elementos
siguientes se mueven hacia arriba para rellenar el espacio disponible que
quedará libre al flotar una caja hacia un lado. En el ejemplo con la foto de nuestro
amigo canino, el texto se desplaza en forma automática hacia arriba junto a la
imagen.
-----------------------------------------------------------------------------------------------------------------------------
13.- Posicionamiento absoluto.
Cuando se quiere posicionar un elemento de manera totalmente independiente,
fuera del esquema flotante o de la relación con otro elemento, con un control más
preciso, se puede hacer indicando de manera explícita la posición exacta donde se
colocará el elemento.
El mecanismo es simple, cada página es como un gran eje de coordenadas
donde la posición inicial es la esquina superior izquierda, de manera que se utilizan
tres simples propiedades de CSS:
Propiedad position. Especifica el tipo de posicionamiento a utilizar. En este
caso el valor será “absolute”.
Propiedad top. Para un posicionamiento absoluto determina la distancia
entre la parte superior de la página y la parte superior del elemento afectado.
Propiedad left. Para un posicionamiento absoluto determina la distancia
entre la parte izquierda de la página y la parte izquierda del elemento
afectado.
--------------------------------------------------------------------------------------------------------------------------
14.- Posicionamiento relativo.
Para posicionar un elemento de forma relativa, la propiedad “position” se
establece con el valor “relative”. La diferencia entre posicionamiento absoluto y
relativo consiste en cómo se calcula la posición.
La posición se calcula desde la posición original en el documento. Esto
significa que el elemento se mueve hacia la derecha, izquierda, arriba o abajo de
donde estaba colocado originalmente. De este modo, el elemento sigue teniendo
efecto en los elementos que lo rodean. Las propiedades serían para este caso de la
siguiente manera:
Propiedad position. Especifica el tipo de posicionamiento a utilizar. En
este caso el valor será “relative”.
Propiedad top. Para un posicionamiento relativo determina la distancia
entre la parte superior del elemento afectado en su posición original y la
parte superior del elemento afectado en su nueva posición.
Propiedad left. Para un posicionamiento relativo determina la distancia
entre la parte izquierda del elemento afectado en su posición original y la
parte izquierda del elemento afectado en su nueva posición.



---------------------------------------------------------------------------------------------------------------------------
15.- Actividad para el lector.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
ACTIVIDAD DE APRENDIZAJE NO.2
Curso-video aprende HTML Curso desde cero.
Utilizando CSS, realizamos esta pagina la cual muestra a un pingüino, esta totalmente construido con propiedades de CSS.
Siga el link para visualizar la pagina.
http://p1260423p3z.great-site.net/ACTIVIDAD2/video2.html
-----------------------------------------------------------------------------------------------------------------------------
ACTIVIDAD DE APRENDIZAJE NO.3
Curso y ejercicios básicos de HTML.
Para compartir nuestros conocimientos adquiridos en este submódulo, realizamos una serie de ejercicios básicos con los cuales las personas podrán aprender a realizar paginas básicas en HTML.
Primer ejercicio.
Estructura basica.
Segundo ejercicio.
Divisiones en la pagina.
Tercer ejercicio.
Fuentes y estilos.


Cuarta actividad.
Enlaces, imágenes y links.


Quinta actividad.
Agreguemos tablas a nuestra pagina web.
Ejercicio 6.
Creación e implementación de formularios.



Para ver la pagina completa consulte el siguiente link.
http://p1260423p3z.great-site.net/ACTIVIDAD3/Ejercicio7.html
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
ACTIVIDAD DE APRENDIZAJE NO.4
Continua construyendo tu pagina web
En este curso desarrollamos una pagina web dedicada a las redes sociales y su importancia, mostramos el producto final de dicha pagina, esperamos sea de su agrado.
Para consultar la pagina haga clic en el siguiente link.
p1260423p3z.great-site.net/poly-web/app.html
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
ACTIVIDAD ADICIONAL PHP
Hemos estado realizando ejercicios básicos, aprendiendo un poco sobre php. PHP es un lenguaje de programación de código abierto del lado del servidor que se utiliza principalmente para crear páginas web dinámicas. La abreviatura nació originariamente de “Personal Home Page Tools”, aunque hoy en día se ha convertido en el acrónimo recursivo para “PHP: Hypertext Preprocessor”.
En este ejercicio basico, puedes observar un pequeño formulario que esta conectado y funciona gracias a php.
Consulte el siguiente link para poder ver el ejercicio.
http://p1260423p3z.great-site.net/ConexionPHP/AltasDePersonas.html
`~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Hemos llegado al final de este parcial :D
Fue un gusto aprender de la mano contigo desarrollador, nos veremos pronto en nuevos proyectos.
-Si puedes imaginarlo puedes programarlo <3.
































































Publicar un comentario